一行代码为H5小游戏添加手机调试神器vConsole
任何游戏都需要调试,H5游戏也不例外。
如果是在电脑端,现在各大浏览器都带有开发者工具,可以非常方便地进行调试。
但是,如果是在手机上,特别是一些小游戏平台,由于H5游戏是运行在APP里,就没有开发者工具可以使用了。
今天介绍一个H5小游戏在手机端调试的神器:vConsole
1. 关于vConsole
vConsole是腾讯前端组开源的一个调试组件,最简单的用法是查看console输出的日志。而看日志,也是调试应用最基本也是使用频率最高的一个方法。
与浏览器的开发者工具不同,vConsole的原理是,在H5游戏中嵌入一个调试控制台,并截获系统的各种信息。
除了日志,还支持很多特性:
- 查看 console 日志
- 查看网络请求
- 查看页面 element 结构
- 查看 Cookies、localStorage 和 SessionStorage
- 手动执行 JS 命令行
- 自定义插件
几乎就是一个五脏俱全的开发者工具。
项目地址: https://github.com/Tencent/vConsole
2. 具体步骤
2.1. 引入vConsole库
下载vconsole的最新版本:
然后在项目里引入 vconsole.min.js:
<script src="<vconsole.min.js的路径>"></script>
2.2. 初始化vConsole
只需要一行代码:
if (typeof VConsole !== 'undefined') {
window.vConsole = new VConsole();
}
完成。
3. 使用方法
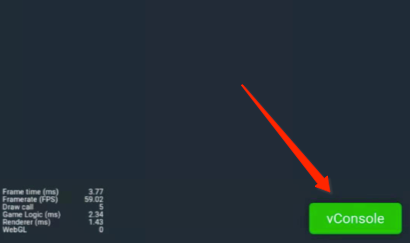
从手机或者浏览器打开游戏,看到绿色按钮vConsole,表示添加成功。

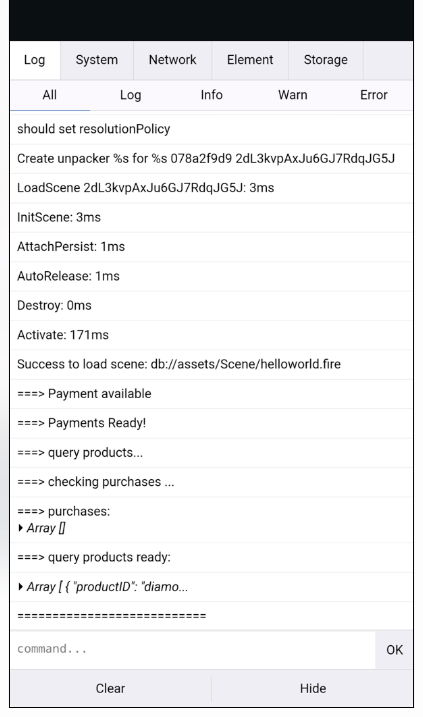
点击vConsole按钮,调出界面: