#Cocos Creator# 2步解决DragonBones的黑边问题
问题背景
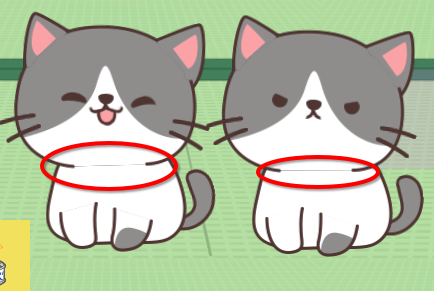
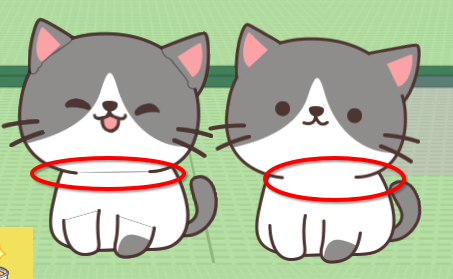
龙骨(DragonBones)动画导入Cocos Creator以后,发现出现了一些奇怪的黑边,如图:

这些黑边是出现在各个插槽(Slot)的连接处。
如果是普通的Sprite出现这种问题,我们可以在合图的时候指定Extrude参数来解决,但是DragonBones有一套自己的渲染规则,且导出的图集不能指定Extrude参数,所以无法通过设置这个参数来测试是否可行。
官方解决方法
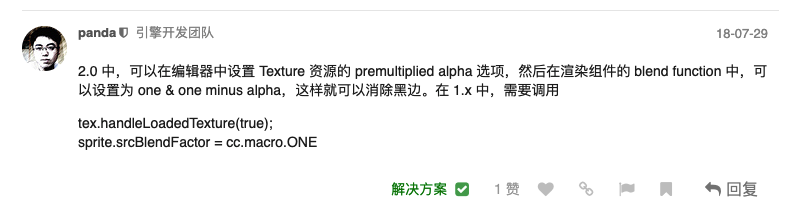
Cocos论坛上,引擎组的同学提供过一个解决方法是,修改渲染方式。

还给了图示

然而……在Cocos Creator v2.x版本中,龙骨组件并不能直接修改渲染方式:

怎么办?
解决方法
有几个解决方法:
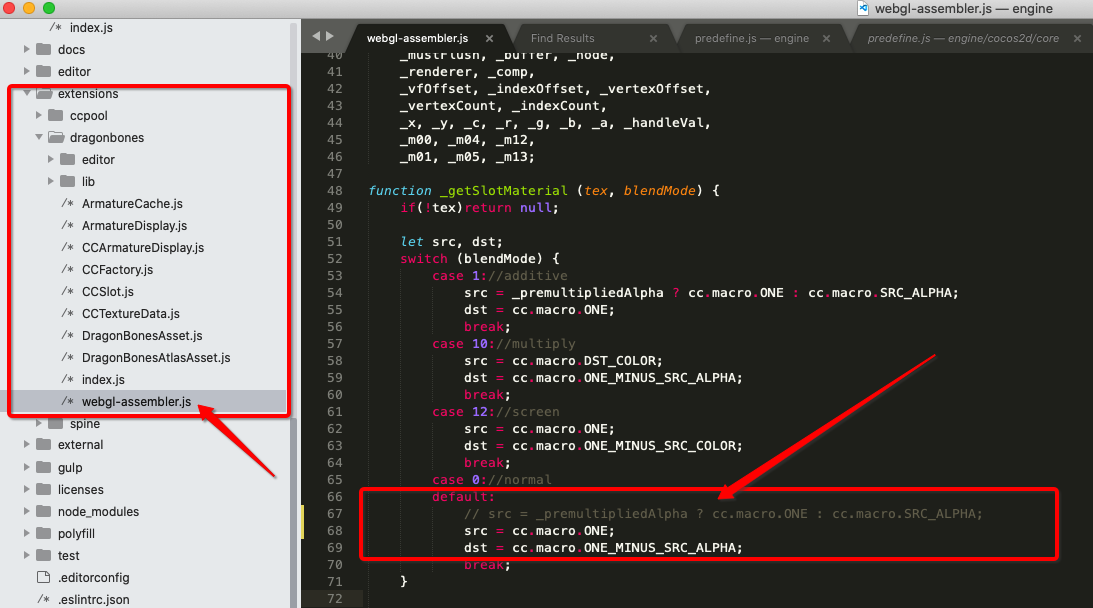
1. 自定义引擎,修改龙骨组件的渲染方式。
参考:
https://docs.cocos.com/creator/manual/zh/advanced-topics/engine-customization.html?h=自定义引擎
需要修改文件 engine/extensions/dragonbones/webgl-assembler.js

2. 修改引擎的时候,发现其实在Cocos Creator v2.2.2版本中(其他版本未测试),已经自带解决方案。
步骤如下:
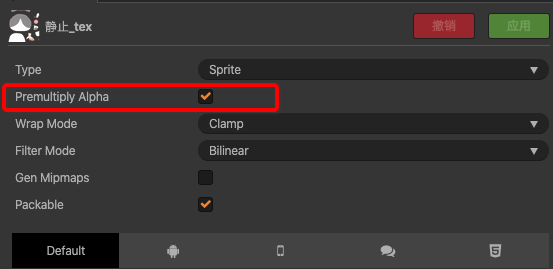
- 设置纹理参数: Premultiplied Alpha = true

- 设置DragonBones组件参数: Premultiplied Alpha = true
是否启用贴图预乘:是

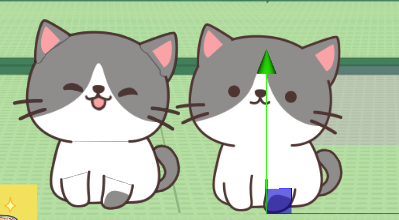
哒哒,搞定~~~
对比一下结果:

其他
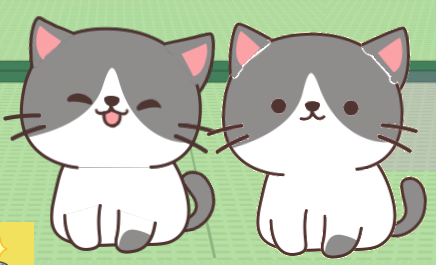
值得一提的是,如果不设置纹理的Premultiplied Alpha为true,在编辑器中依然可以正常显示

但是,在实际预览时就有新的问题,出现了白边……

这也是官方论坛中解决方案中没有说清楚的地方,以及容易被忽视的地方。
