#Nuxt.js 利用plugin功能添加谷歌分析GA4
问题背景
Nuxt.js是基于Vue.js开发的web服务器,提供了多种的渲染方式,包括SSR服务端渲染,静态渲染,支持多页面和单页面应用。
另外,Nuxt.js官方和社区也提供了大量的组件来扩展Nuxt.js的功能:
网站上线以后,收集访问数据进行数据分析是必不可少的运营环节。谷歌分析Google Analystics就是一个常用的免费网站分析工具,经过多次迭代,从之前的UA(Universal Analystics), 发展到最新的版本是GA4(Google Analystics 4),以及GTM(Google Tag Manager)。
但是呢,Nuxt.js的官方谷歌分析组件nuxt/google-analytics似乎还停留在UA阶段,无法支持GA4:
社区提供的一款的gtag,则似乎只支持GA3:
有什么办法集成谷歌分析GA4呢?
解决方法
解决方法就是利用vue-tag以及Nuxt.js的自定义插件plugin来实现。
https://nuxtjs.org/docs/directory-structure/plugins#vue-plugins
为nuxt.js添加ga4 plugin的详细步骤
1). 引入vue-tag
注意
新版本的vue-tag需要vue3支持,而nuxt还是vue2,所以需要使用以下这个库:
yarn add vue-gtag
btw
如果是vue3,可以使用
2).编写gtag插件
import Vue from 'vue'
import VueGtag from 'vue-gtag'
Vue.use(VueGtag, {
config: { id: 'G-XXXXXXXXXX' } // 这里修改为你的gtag id,应该是G开头的。
});
3). 测试
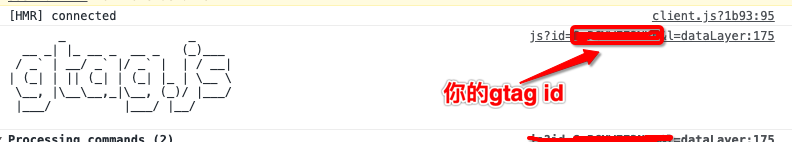
开启谷歌分析插件,打开网页,在开发者工具的console里看到以下内容就表示成功了: