Unity Project Tiny示例Tiny Racing初体验
前情
《用Unity发布H5小游戏还有多远?》
https://mp.weixin.qq.com/s/s591Ndjgzh8iN6ap2xKeNg
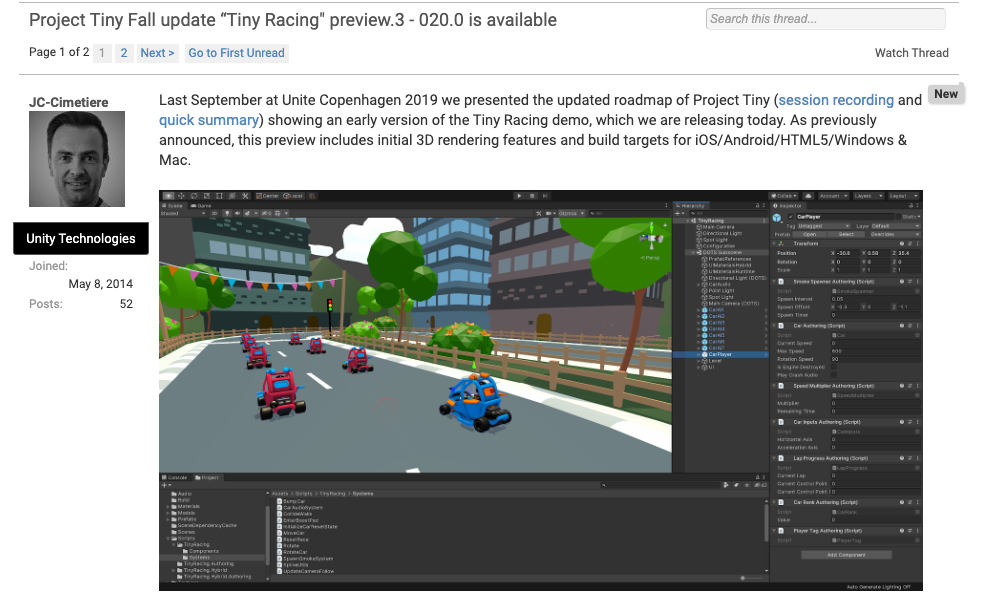
近日,Unity官方发布了Project Tiny的最新进展,并公布了一个可玩的3D项目:Tiny Racing

Unity官方微信公众号也发布了相应的文章

Unity官方论坛也发布相应的帖子

Tiny Racing 初体验
Tiny Racing是一个3D的赛车游戏,可以从Unity的网站上直接玩到。但是,作为开发者,我们更感兴趣的是,自己下载然后打包体验。
这里介绍一下打包的过程。
1. 下载项目
从github上下载:
这个项目其实包含了2个Project Tiny的示例
- Tiny 3D 一个非常简单的3D场景演示
- Tiny Racing 一个完整的赛车游戏项目
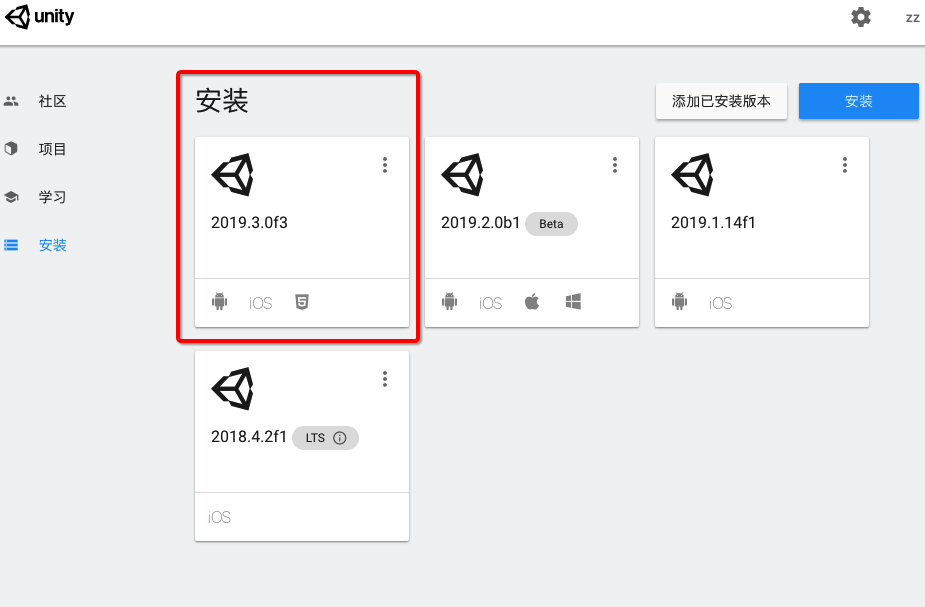
2. 下载Unity2019.3
然后,需要下载Unity 2019.3才能打开。
现在Unity的下载都需要通过Unity Hub了,非常非常慢,非常不爽,但是也没有什么选择。

3. 打开工程
该项目是用2019.3.1f写的,如果你下载的是最新的2019.3f,则提示需要先进行项目升级。然后就可以打开了。
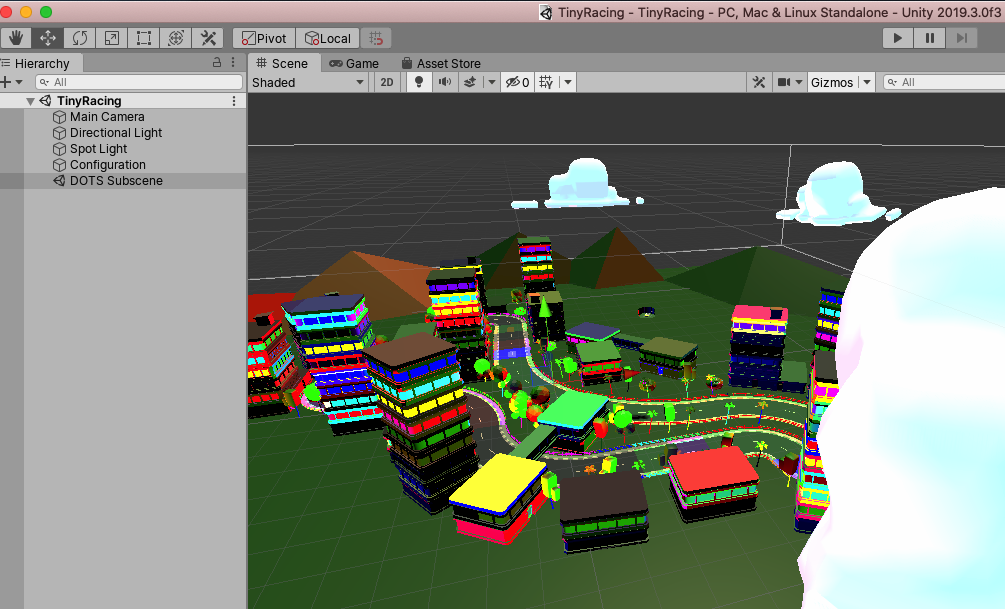
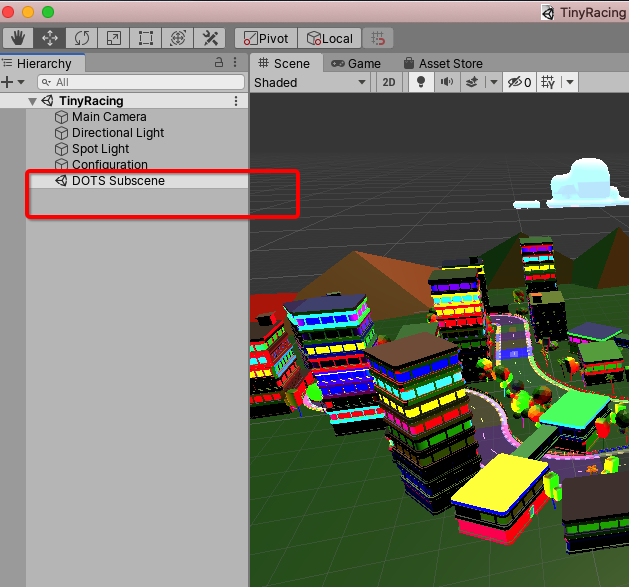
哒哒~~~
咦,好像有什么不对????

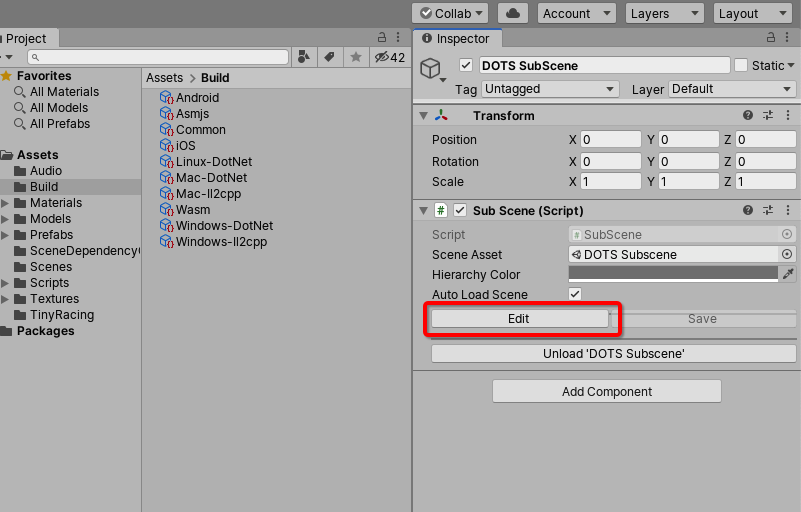
莫急,选中“DOTS Subscene”

选择“Edit”

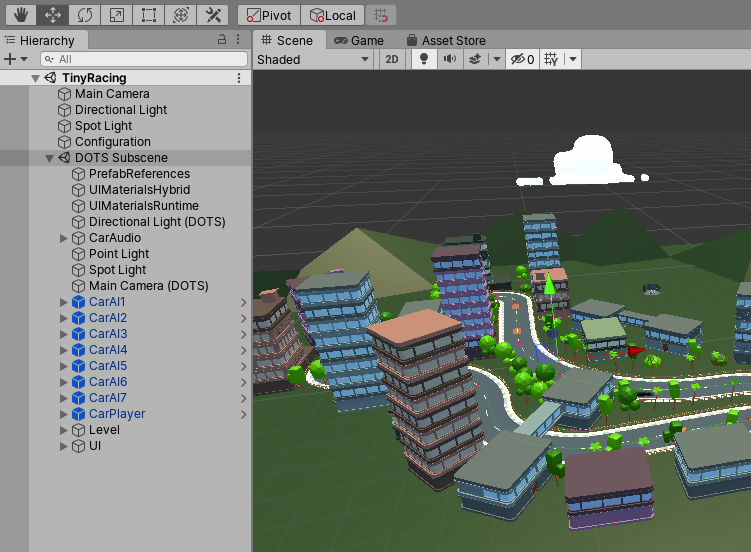
一切就正常啦

4. 打包Build
DOTS工程的打包方式跟普通工程不一样,不能直接从“Files -> Build Settings...”的打包菜单进行打包。

而是需要从项目目录下的Build文件夹中,找到你要用的Build Settings文件
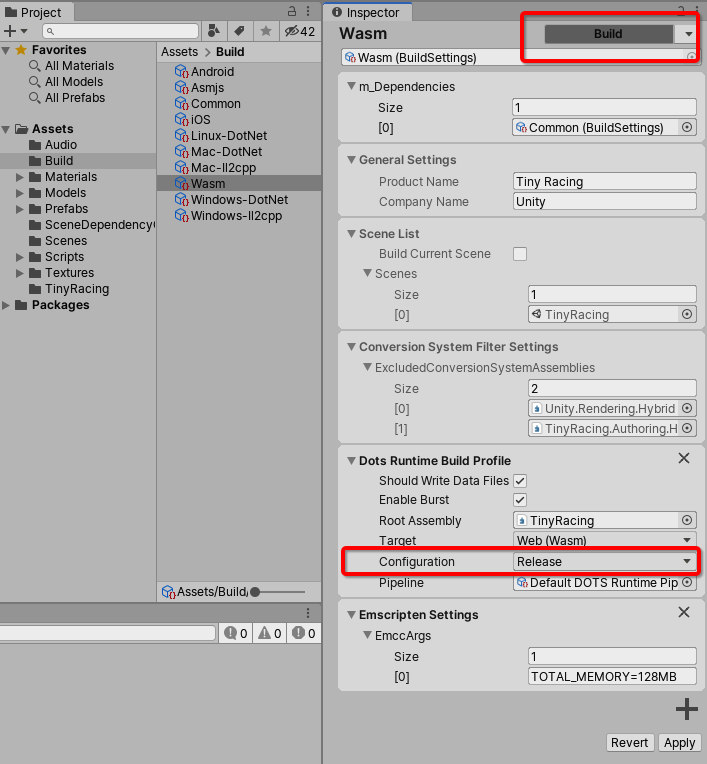
从Assets->Build选中高大上的Wasm,右边Inspector窗口会显示该打包选项:

- 将右上角的Build And Run改成Build
- 然后把Dots Runtime Build Profile的Configuration设置为Release
然后,点击 Build 按钮,开始漫长的
打...
包...
过...
程...

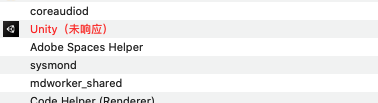
如果你的网络跟我一样不太好,那么,则可能出现仿佛好像永远都看不到结果的情况……

最后,只好杀进程重来一遍。

如果你开启了稳定的科学上网方式,再加上一点点运气,你会可喜地看到进度条终于涨了!!!

最后,控制台里出现一条日志:
Build Wasm succeeded after 2.46m.

恭喜你,完成了打包Project Tiny的成就!
5. 打包结果
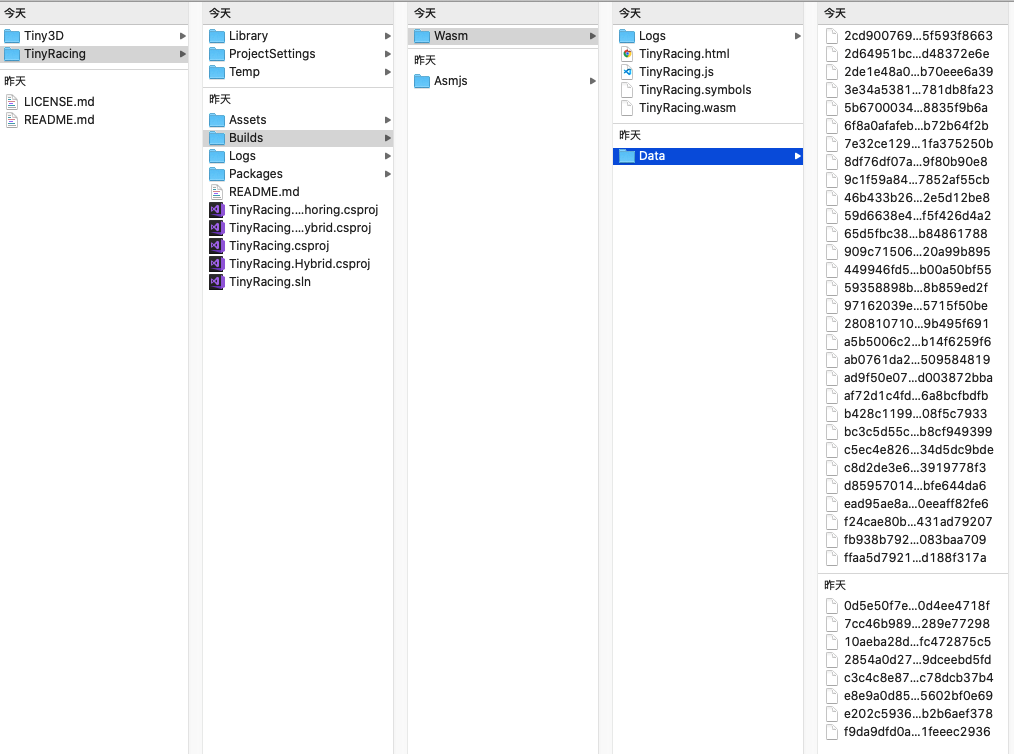
看一眼打包输出的Wasm目录

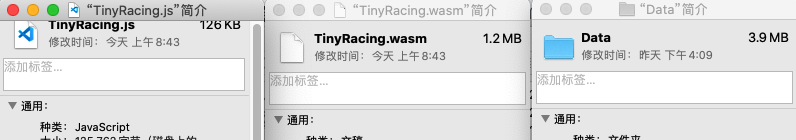
主要的文件有这些:
- TinyRacing.html
- TinyRacing.js
- TinyRacing.wasm
- Data目录
- TinyRacing.symbols
整个目录大小是5.7M

关键文件大小合计5M左右,压缩为Zip将近4M

6. 试玩
Wasm项目必须在Web服务下才能正常预览,所以需要启动一个Web Server。
参考《WASM 初体验: Hello, World》
https://xmanyou.com/wasm-emsdk-mac-start-up/
电脑浏览器的截图:

需要用手机来玩,如果用鼠标玩的话,由于一次只能操作一个按钮,所以基本没法玩……
试玩地址(如果遇到纹理没有加载,需要一点点耐心)
http://xmanyou.com/games/TinyRacing/TinyRacing.html
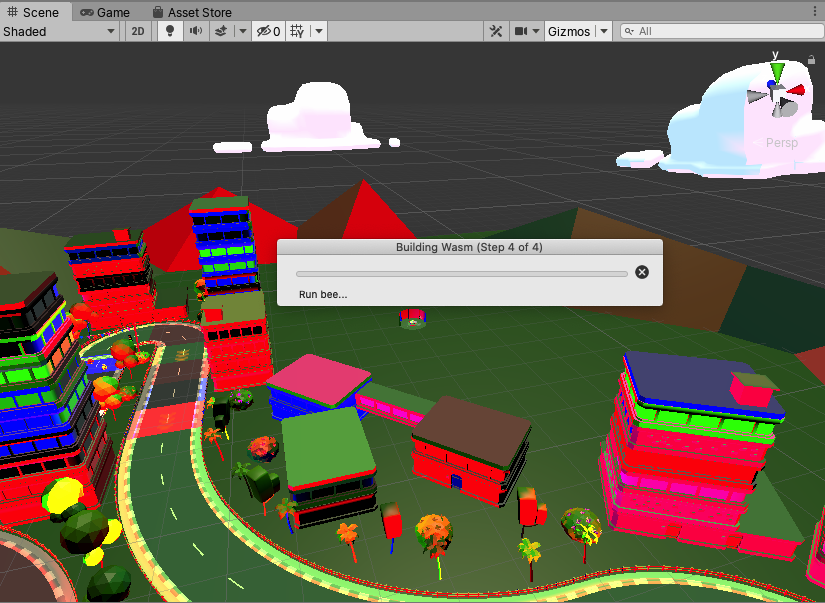
7. Tiny3D项目
这是一个非常简单的3D场景演示,如图:

8. 其他
一些低端手机可能无法运行wasm的代码,需要改用Asmjs方式打包。
