#Facebook Instant Game# 在本地测试CocosCreator创建的Facebook Instant Game
测试过程中,最不愿意看到的页面就是这个了:

1.构建
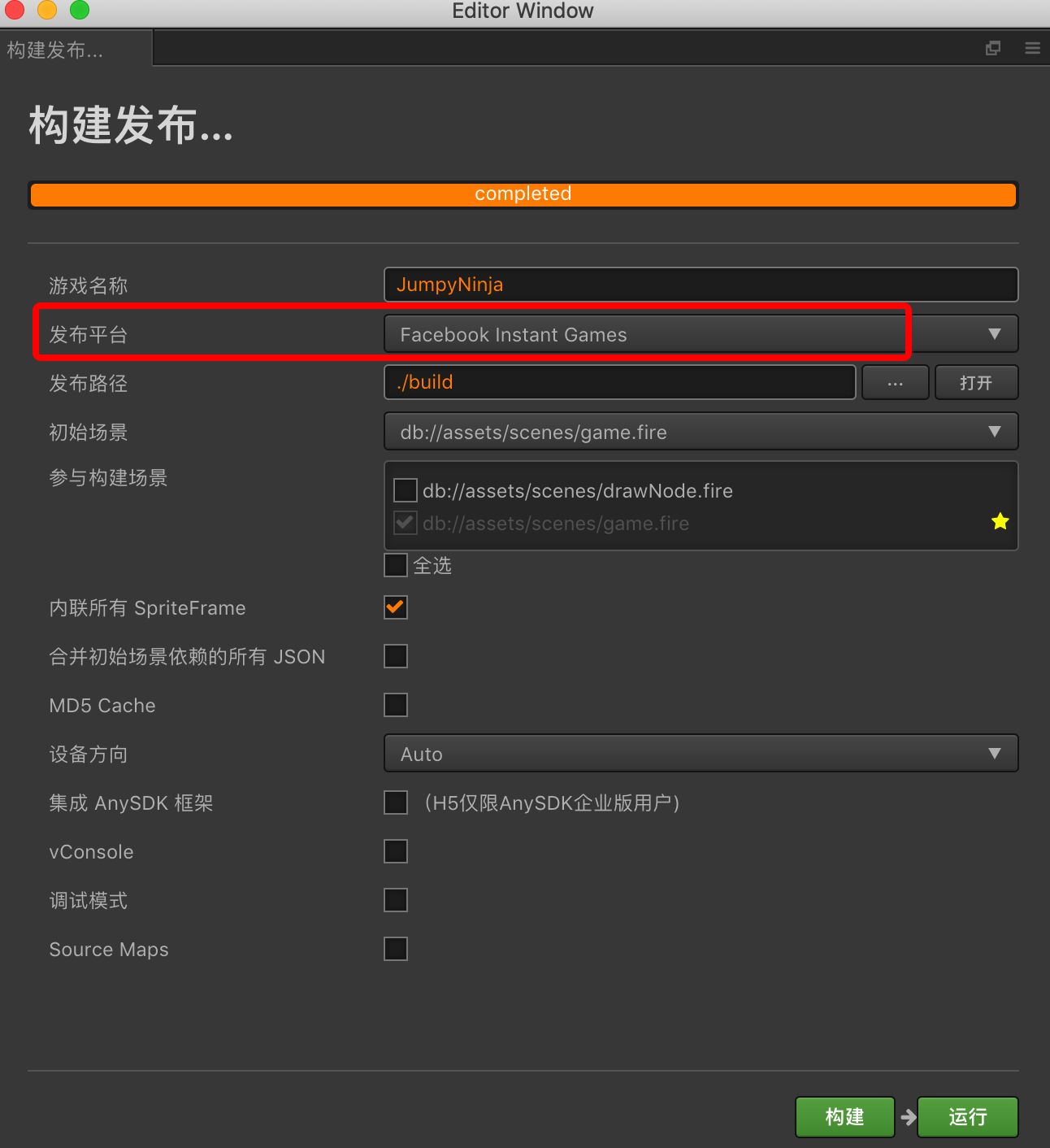
用CocosCreator构建Facebook Instant Game
build的时候,发布平台 选择Facebook Instant Game

2.官方测试指南
https://docs.cocos.com/creator/manual/zh/publish/publish-fb-instant-games.html
2.1 安装 node.js
2.2 安装 http-server
> $ npm install -g http-server
2.3 用openssl生成 key和perm
> $ cd <构建好的fb工程目录>
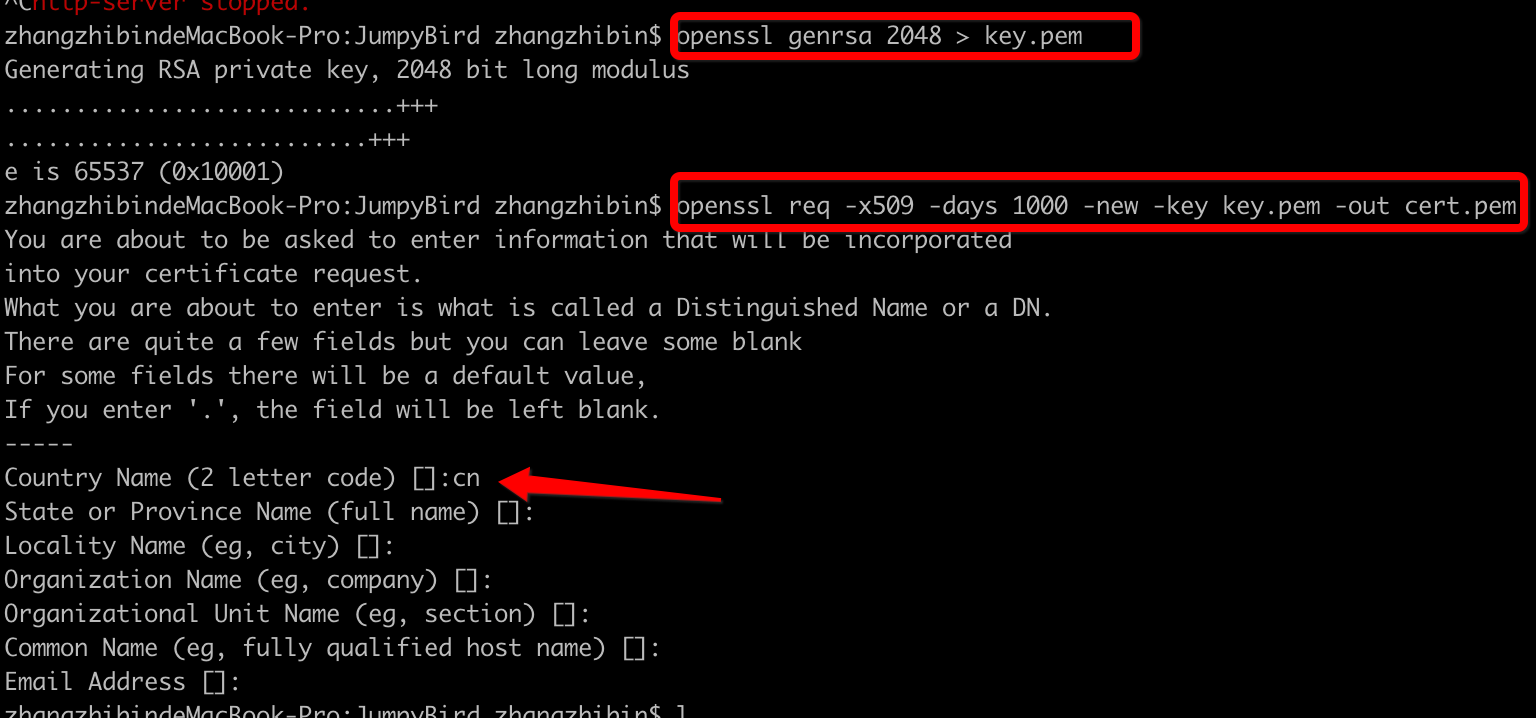
> $ openssl genrsa 2048 > key.pem
> $ openssl req -x509 -days 1000 -new -key key.pem -out cert.pem

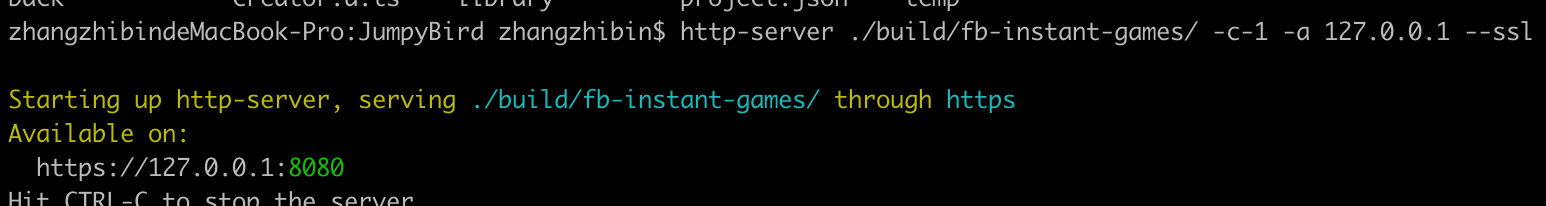
2.4 启动 http-server
http-server <facebook instant game 目录> -c-1 -a 127.0.0.1 --ssl

3.在浏览器中打开客户端
注意,facebook instant game 加入了facebook的sdk 和 fb的启动方法,所以,直接在浏览器里打开
https://127.0.0.1:8080 <=== 不可用
是不行的。
需要加一个facebook的壳,通过facebook来跳转:
https://www.facebook.com/embed/instantgames/YOUR_GAME_ID/player?game_url=https://localhost:8080
需要特别注意的是,跳转的游戏地址(game_url)的host必须是localhost,用127.0.0.1都不行。
看到这个图,就表示成功了:

4. 忽略以下提示
如果在浏览器调试工具里看见以下提示,可以忽略。